Sass 시작하기
목차
Sass는 스타일시트 언어로 Css 전처리기입니다. 웹개발이 Css 언어로만 해결이 안되는 것은 아니지만 여러가지 비효율성이라던가 Css 고질의 문제점을 보완하기 위해서 나왔습니다. Sass의 등장으로 웹개발 실무의 상당 부분이 좋아졌는데 부트스트랩과 같은 글로벌 오픈소스 프로젝트의 경우 확장성이 상당히 좋아졌지요.
쉽게말하면 하나의 Css 파일 혹은 여러 Css 파일로 나눠서 관리하는 것은 다수의 프로그래머가 참여해서 만들기가 쉽지 않습니다. 이로인해 발생하는 문제점을 Sass가 해결해주는 것이지요.
Css 언어는 태생적으로 그런 문제점을 안고 있습니다. 대략 Css를 언어라고 말하지만 Css는 stylesheet language 로 programming language가 아닙니다. 프로그래밍 언어의 특징인 변수의 설정이라던가 함수, 클래스와 같은 시스템이 없고 베이직에도 있는 반복문(iteration)도 없지요. 그냥 말그대로 Cascading Style Sheets (계단식 스타일 시트)입니다. 웹브라우저가 Css를 읽는 것을 Parse 한다고 하는데 그냥 읽어와서 그 내용대로 브라우저에 뿌려주는 겁니다. 뭐 그렇다고 Css를 무시하는 건 아닙니다. Css는 웹의 역사와 함께 버전업을 하면서 상당히 많은 일을 하도록 진화했습니다. 그것들을 프로그래밍적으로 쓸 수 있으면 참 좋을텐데라는 발상에서 나온게 Sass 니까 딱히 Css 스스로도 원래의 컨셉을 지금까지 유지할 수 있지 않았겠나 – 하는 생각도 합니다. 인터넷 협회같은데서 (W3C) 구글 등과 짜고 Css 프로그래밍 언어를 새로 만들 수도 있었을텐데 Css는 지금도 Css입니다.
어쨋든 Sass가 Css가 혼자서 해결 못하는 부분들을 시원하게 처리해주다 보니까 이젠 이게 표준이 되버린 느낌이 들지만 어쩔 수 없습니다. 웹은 뭐가 하나 나와서 받아들여지는데도 한참 걸리지만 그것이 바뀌는데는 더 오랜 시간이 걸립니다. 사람들이 IT기술은 첨단 기술이라 생각하지만 의외로 보수적입니다. 컴퓨터가 뻑이 나면 안되기 때문에… 또 새로운 하드웨어, 소프트웨어의 도입은 다 돈이 드는 거라서 보수적인 운영을 하는 일도 많습니다. Sass도 상당기간 그대로 갈 가능성이 높지요. 부트스트랩 같은 웹프레임워크가 전세계의 웹에서 점유율이 높아서 지속적인 유지관리가 필요하겠지요. 그러니까 좀 못마땅한 구석이 있더라도 Sass는 알아두는게 좋을 거라 봅니다. (물론 선택이다)
조금 허접하게 보여도 Sass는 프로그래밍 언어기 때문에(Basic도 열심히 했는데 이 정도야…) 백엔드 엔지니어들이 조금 더 적응하기 수월하지 않을까 싶습니다. 개념은 이미 알고 있는 것이니까.
Sass 설치하기
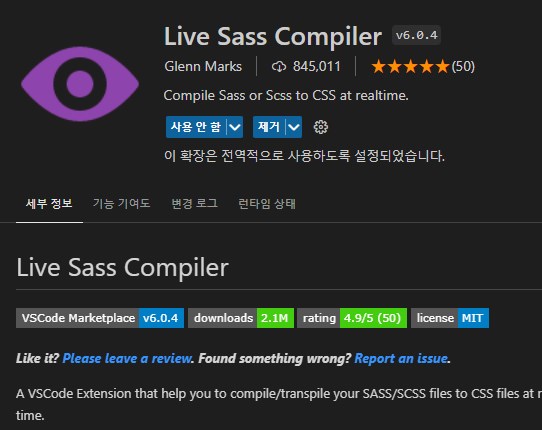
Sass는 Css 전처리기 때문에 Sass, Scss 파일을 최종적인 Css로 변환만 해주면 됩니다. 그런 변환을 프로그래밍에서는 컴파일이라 합니다. 이 포스트에서는 VS Code의 Live Sass Compiler 를 사용할 겁니다.
VS Code는 다음 MS의 VS Code 사이트에서 설치할 수 있습니다.
VS Code의 확장에서 Live Sass Compiler를 설치합니다. Live Sass Compiler는 두개가 있는데 Deprecated 된 것 말고 새로운 것을 설치하면 됩니다. 예전에는 Ruby Sass나 Node Sass를 설치해서 실시간 watch 모드로 컴파일했다고 하는데 VSC의 확장이 있으니까 그런 것은 딱히 고민하지 않아도 됩니다. (VSC 만물설ㅇㅅㅇ)

Sass 컴파일러가 잘 작동하는지 보기 위해서 index.html 파일을 만들어서 ! 탭키로 html 파일을 만들어 줍니다. 다음은 main.scss 파일을 생성합니다.

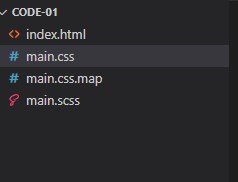
VSC 프로그램의 아래쪽에 보이는 Watch Sass 를 클릭하면 main.css 파일과 main.css.map 파일이 생성됩니다.

index.html 에 css 파일을 링크합니다. 이렇게 하면 이제 세팅이 끝납니다. 간단하네요.
<link rel="stylesheet" href="./main.css">
SCSS 는 CSS 의 Superset (상위집합) 이니까 여기다가 CSS 문법 그대로 써도 됩니다.
예를 들어 main.scss 파일에 다음과 같이 쓰면 main.css 에 똑같이 반영됩니다. 컴파일은 live sass server가 실시간으로 해줍니다. 여기서 주의할 점은 css 파일은 건드리지 않습니다. scss 파일을 편집 후 저장하면 css파일은 overwrite 시키기 때문에 거기의 코드는 사라집니다. sass를 사용할 때는 scss 파일만 편집한다 – 는 원칙을 가져갑니다.
body{
background: skyblue;
}정리
좋습니다. 여기까지가 Sass를 시작하는 방법입니다. 매우 심플합니다. 사람에 따라서 더 복잡하게 커스터마이즈 할 수 있겠네요. 최대한 간략하게 했습니다. 이 블로그의 컨셉은 – 잡설은 길고 실행은 단숨에 – 이기 때문에 돌려가면서 시간 끌지 않습니다. 블로그는 유튜브나 영상강의와는 다르게 잡설은 스킵하고 바로 본론으로 들어갈 수 있다는 장점이 있지요.
고로 다음 포스트부터는 Sass 변수부터 빠르게 치고 나가겠습니다.

