Node.js 소개와 설치
목차
개요
Node.js (노드제이에스)는 종종 정의를 설명하는 것도 시간이 걸립니다만, 쉽고 대략적으로 말하면 프로그래밍 언어의 한 종류입니다.
한편 어렵고 정확하게 설명하면 오픈소스, 크로스 플랫폼, 서버사이드 자바스크립트 런타임 환경이라 할 수 있겠습니다.
프로그래밍 언어인 자바스크립트 엔진은 우리가 사용하는 웹브라우저에 탑재되어 있습니다. 일반인들은 잘 모르지만 웹브라우저 자체가 프로그래밍 개발환경인 셈이지요. 크롬 브라우저에서 F12키를 누르거나 마우스 우클릭의 검사를 누르면 개발자 도구로 들어갈 수 있는데 콘솔에서 자바스크립트 인터프리터(번역기)를 바로 사용할 수 있습니다. 왜냐하면 브라우저는 항상 자바스크립트의 코드를 실행하기 위해 대기 중이기 때문입니다. 우리가 크롬에서 어떤 인터넷 페이지를 불러오면 그 안의 자바 스크립트는 V8이라는 구글의 자바스크립트 엔진을 통해서 실행됩니다.

윈도우나 리눅스 등 운영체제 안에 있는 대부분의 컴퓨터 프로그래밍 언어는 고수준(high-level) 언어이고 런타임 환경이 설치되야 실행가능합니다. 윈도우에서는 특정 프로그램 실행에 .NET 런타임이 필요해서 별도로 설치하는 일이 많지요. 리눅스 같은 경우 응용프로그램의 실행에 필요한 의존성(dependency)들을 Distro에 따라 알아서 설치해야 합니다. 뭐 하나 실행하려고 할 때 오래 걸릴 때가 있지요.
이렇듯 원래 런타임은 사용하려는 앱에 적절하게 설치해서 사용이 가능합니다. 그러다 보니 컴퓨터 기술도 수준 차이가 있습니다. 그런데 자바스크립트는 컴퓨터 지식이나 경험에 상관없이 누구나 사용하고 있습니다. 왜냐하면 웨브라우저에 탑재되어 있기 때문입니다. 말그대로 모두가 사용한다고 해도 과장이 아니지요.
설치가 필요없는 런타임이 바로 웹브라우저에 탑재된 자바스크립트 엔진입니다. 브라우저에 따라 자바스크립트 엔진의 종류는 차이가 있습니다만, ECMAScript(ES) 기준을 따르므로 프로그래머는 ES 버전을 준수하며 멀티 브라우저에 지원되는 코드를 만들 수 있습니다. 그렇다고 해도 Chrome(구글)과 Safari(애플), Edge(MS)가 90%이상 시장을 장악하고 있기 때문에 Chrome과 Safari에서 가장 잘 작동하도록 작성됩니다.
다시 Node.js로 돌아와서 자바스크립트는 사용자가 많고 다 좋은데 웹의 클라이언트 환경에서만 실행되는 것이 불만이니까 그 바깥에서, 즉 서버의 운영체제에서 사용할 수 있도록 만들었습니다. 그것이 바로 Node.js 입니다. 웹에서 자바스크립트를 배운 사람은 약간의 사고 전환만 하면 쉽게 Node.js에 적응할 수 있습니다. 뭐 쉽다면 쉬운 개념이고 어렵다면 어려운 개념입니다. (필자는 Node.js의 의미를 알기까지 몇년 걸렸음)
Node.js의 다른 특징으로는 event-driven architecture, non-blocking Input/Output API, Callbacks, Async-Await 등 여러가지가 있는데요. 차츰 하나씩 알아가면 되는 개념입니다.
다음은 Node.js와 Browser의 자바스크립트의 주요 차이점들입니다. 여러가지 많지만 중요한 건 브라우저 바깥에서 실행한다는 것으로, 그 차이가 다른 모든 차이에 연결되어 있습니다. 암튼 이것도 지금은 추상적으로 들립니다. 바로 설치를 해봅니다.
| 특징 | Node.js | Browser JS |
| 실행환경 | 브라우저 밖에서 실행 보통 서버에서 실행 CLI 환경 | 웹브라우저에서 실행 (클라이언트) |
| 목적 | 서버 사이드 앱 | 클라이언트 앱 |
| DOM | DOM 객체 없음 | DOM 조작하는 API |
| Module (모듈) | CommonJS 모듈 | ES6 모듈 |
| 파일시스템 | 파일 시스템 직접 접근 | localStorage 와 같은 API |
| 디버깅 툴 | 강력한 디버깅 툴 | 브라우저의 개발자 도구 |
| 성능 | 서버 측 성능에 최적화 (채팅 서버 앱, 게임 서버, 스트리밍 서버 등) | 클라이언트 작업에 최적화 DOM이나 브라우저의 애니메이션 효과 등 빠른 처리 |
설치
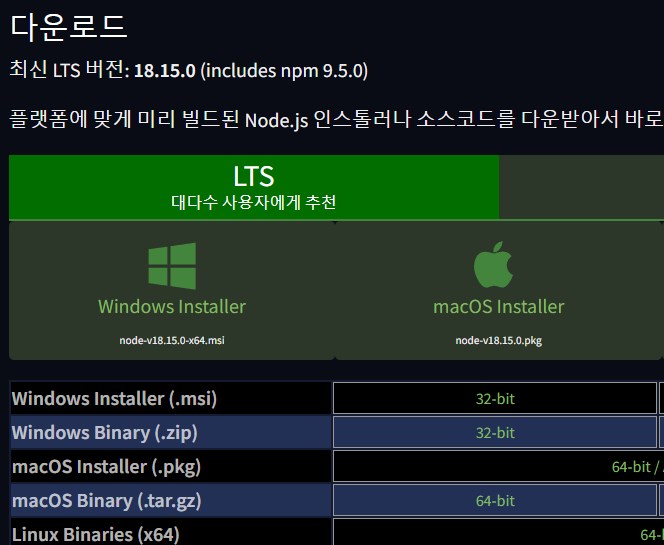
윈도우의 설치는 간단한 편입니다. 패키지 설치 프로그램을 아래 사이트에서 다운로드 받아서 설치합니다.
처음 설치할 때는 LTS버전의 설치를 권장합니다.

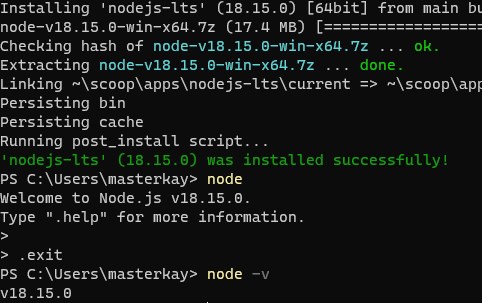
윈도우 패키지 매니저인 초콜라티(Chocolatey)나 스쿱(Scoop)에서 설치하는 방법도 있습니다.
필자는 윈도우에서는 scoop을 선호하는 편입니다.
scoop install nodejs-lts
파워셸에서 간단한 명령어로 빠르게 설치할 수 있습니다.

그럼 전통에 따라 인사를 해봅시다
console.log("Hello Nodejs")
이제 윈도우에 자바스크립트 실행 환경이 갖춰졌습니다. 다음 포스트에서는 본격적으로 nodejs의 튜토리얼을 진행하겠습니다.

