Node.js 모듈
목차
모듈은 캡슐화에 대한 이야기인데 이걸 교과서를 놓고 배울려면 좀 거슬리는 포인트가 있습니다. 조금 너무 이론적으로 일반화부터 보려고 하면 이해하기가 어렵습니다. 그냥 좀 편하게 필요할 때 사용한다는 생각에서 접근하면 어떨까 합니다.
Module주제는 Javascript에서 상세하게 다루는 내용이기도 하고 다른 프로그래밍 언어에서도 많이 다루는 주제라서 여기서는 간단하게만 체크하고 넘어가겠습니다. 필자는 근본 언어에 대한 해설에는 시간을 많이 할애하는 편이지만 프레임워크나 Node.js같은 엔진에 대해서는 조금 설명을 줄이는 방식으로 이 코딩 블로그를 운영하고 있습니다. 그 이유는 프로그래밍 언어가 수십개가 넘지만 컴퓨터공학의 근본 개념을 이해하면 나머지는 거의 다 똑같은 반복이라서 점점 중언부언만 늘어가기 때문인데요. Node.js에 대해 좀 이해가 안되는 경우 자바스크립트 쪽을 공부하다 보면 나중에 다 이해가 될겁니다. 불친절하긴 하지만 여긴 학원이 아니니까… 어쩔 수 없습니다. 사람들이 비싼 돈과 시간을 들여 비용을 지불하고 IT기술을 배우는데는 다 이유가 있겠지요.
모듈(Module)
모듈하면 캡슐화가 떠오르는데 프로그래밍 언어에서 캡슐화하면 자바(자바스크립트가 아니라 Java)가 가장 많이 연구되었을 겁니다. 자바는 사람들에게 그 객체지향이란 개념을 분명히 보여준 언어입니다. 안드로이드와 함께 오랜시간 득세한 언어이기도 하지요.
모듈(module)개념은 프로그램을 마치 기계 부품처럼 부분으로 나눈다는 것이고 호환성과 보안성을 따진다는 것과도 비슷합니다. 프로그래머의 입장에서는 코드를 더 깔끔하게 정리하고 파일의 위계(체계)를 만들어서 마음을 달랠 수 있습니다.
빠른 이해를 위해 hello.js 파일을 만들고 그 안에 소스코드를 입력해 봅니다. 아래 코드의 내용은 hello라는 함수를 만들고 바깥으로 export(내보냄)하는 것 입니다.
const hello = (name) => console.log('Hello! ' + name);
module.exports = {hello};이제 이와 동일한 디렉토리에 app.js파일을 생성합니다. export 했으면 그것을 import 해줘야 합니다. node.js 문법에서는 require가 그것입니다. hello에서 생성한 함수를 그대로 가져옵니다. ‘./hello’ 라는 건 리눅스의 파일형식입니다.
const { hello } = require("./hello");
hello('Mr Kai');실행해보면 잘 됩니다. 간단한 내용이지만 쉽게 보면 안되지요. 이 모듈시스템을 바탕으로 130개가 넘는 패키지를 가진 npm이 돌아가기 때문에 중요합니다.

뭐 hello world 이런 건 중요하지 않아요. 하지만 모듈 시스템은 중요합니다. hello world를 통해 보여주는 것이고 원리를 캣치했다면 그 다음은 알아서 쓰면 됩니다. 이것이 node.js의 CommonJS 방식이고…
add.js 파일입니다. 덧셈 함수를 만들어서 export합니다.
function basicAdd(a,b){
return a+b;
}
export {basicAdd};app.js는 다음과 같습니다. import 문으로 받습니다. node app.js로 실행해봅니다. 만약 에러가 난다면…
import { basicAdd } from "./add.mjs";
var result=basicAdd(10, 4);
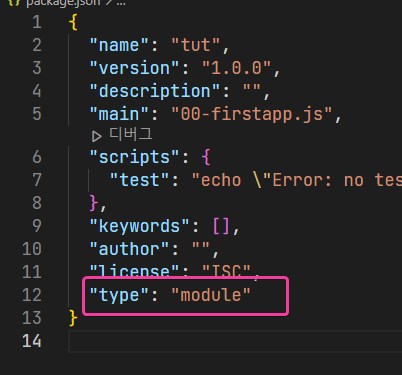
console.log(result);아래와 같이 “type” : “module”가 있는지 확인하고 없으면 추가합니다.

기본은 이렇고 좀더 정교하고 다양한 조작에 관한 문서는 Node.js 문서를 참고하면 됩니다.
이게 CommonJS와 ES6로 규격이 두개나 있어서 초보자의 경우 혼동할 수 있는데 그냥 한 가지만 써도 됩니다. Node.js에서는 CommonJS의 require를 많이 쓰는 것 같습니다. 근데 많이 쓰는 react에서 ES6의 import를 많이 쓰니까 일단 알아둘 필요는 있습니다.
CommonJS와 ES6
하다보면 알겠지만 정리하는 의미로 GPT-4의 설명을 한번 보겠습니다.
CommonJS and ES6 (ECMAScript 2015) are two different module systems used in JavaScript for organizing and sharing code.
CommonJS와 ES6(ECMAScript 2015)는 자바스크립트에서 코드를 구성하고 공유하기 위해 사용되는 두 가지 모듈 시스템입니다.
CommonJS:
CommonJS is a module system used primarily in server-side JavaScript environments, such as Node.js. It enables you to write modular code by allowing you to split your code into separate files (called modules) and import/export functionality between them. In CommonJS, you use the require function to import modules and module.exports or exports to export functionality.
CommonJS는 주로 Node.js와 같은 서버 측 JavaScript 환경에서 사용되는 모듈 시스템입니다. 코드를 별도의 파일(모듈이라고 함)로 분할하고 모듈 간에 기능을 가져오기/내보내기할 수 있어 모듈식 코드를 작성할 수 있습니다. CommonJS에서는 모듈을 가져오기 위해 require 함수를 사용하고, 기능을 내보내기 위해 module.exports 또는 export를 사용합니다.
*require를 사용하고 예제는 다음과 같습니다. exports (복수형)에 주의합니다.
// file: example.js
const foo = require('./foo');
console.log(foo.bar());
// file: foo.js
exports.bar = function() {
return 'Hello from foo.js';
}ES6 (ECMAScript 2015) modules:
ES6 introduced a new standard for JavaScript modules, which are natively supported by modern web browsers and have better syntax and features than CommonJS. ES6 modules use the import and export keywords to define dependencies and share code between files.
ES6는 최신 웹 브라우저에서 기본적으로 지원되며 CommonJS보다 더 나은 구문과 기능을 갖춘 JavaScript 모듈을 위한 새로운 표준을 도입했습니다. ES6 모듈은 가져오기 및 내보내기 키워드를 사용하여 종속성을 정의하고 파일 간에 코드를 공유합니다.
이쪽은 import와 export를 사용합니다.
// file: example.js
import { bar } from './foo';
console.log(bar());
// file: foo.js
export function bar() {
return 'Hello from foo.js';
}CommonJS와 ES6 차이점
The primary differences between CommonJS and ES6 modules are:
CommonJS is mainly used in Node.js, while ES6 modules are supported natively in modern web browsers.
CommonJS uses require and module.exports/exports, while ES6 modules use import and export syntax.
CommonJS modules are loaded synchronously, whereas ES6 modules can be loaded asynchronously.
In CommonJS, modules are objects, while in ES6 modules, imports and exports are statically analyzed, allowing for features like tree shaking to remove unused code.
Both module systems have their use cases, and developers often choose one based on the environment and tools they are using.CommonJS는 주로 Node.js에서 사용되는 반면, ES6 모듈은 최신 웹 브라우저에서 기본적으로 지원됩니다.
CommonJS는 require 및 module.exports/exports를 사용하는 반면, ES6 모듈은 import 및 export 구문을 사용합니다. CommonJS 모듈은 동기식으로 로드되는 반면 ES6 모듈은 비동기식으로 로드될 수 있습니다.
CommonJS에서 모듈은 객체이지만 ES6 모듈에서는 가져오기 및 내보내기가 정적으로 분석되므로 트리 쉐이킹과 같은 기능을 통해 사용하지 않는 코드를 제거할 수 있습니다.
두 모듈 시스템 모두 사용 사례가 있으며 개발자는 사용 중인 환경과 도구에 따라 모듈 시스템을 선택하는 경우가 많습니다.
이러이러한 차이점이 있으니 눈여겨 봅니다.

