DOM 스크립트 기초
목차
문서객체모델
DOM은 Document Object Model 의 약자로 한글로는 문서 객체 모델이라고 합니다. 자바스크립트를 사용해서 웹사이트를 제작하는 코드를 작성하기 전에 일단 DOM에 대한 개념을 정리하고 갈 필요가 있습니다.
일단 DOM에도 객체지향 프로그래밍 개념이 있는데 자바나 C++ 등 OOP를 배우지 않고 웹개발을 위해 JS에 입문했다면 조금 큰 그림을 이해하는데는 시간이 걸릴 수 있습니다. 그렇다고 DOM 을 사용하려고 OOP를 먼저 배울 필요는 없습니다.
프로그래밍을 배우다 보면 매일 같이 수많은 새로운 개념들이 쏟아져 나오는데 어차피 DOM은 오랫동안 사용해왔고 앞으로도 계속 사용할 것이니까 너무 조급해 할 필요는 없습니다.
간단하게 말해서 DOM 은 문서를 구조화한 객체입니다. 구체적으로 말하면 DOM은 인터넷을 서핑할 때 사용하는 크롬 같은 웹브라우저에서 웹페이지를 표현할 때 HTML/CSS 를 자바스크립트의 객체로 구현한 것 으로 프로그래머가 HTML 문서를 정교하게 조작하여 동적인 웹페이지를 만들 수 있게 합니다.
HTML은 인터넷의 문서를 작성하기 위한 마크업 언어로 잘 보면 HTML 자체가 구조화되어 있습니다.
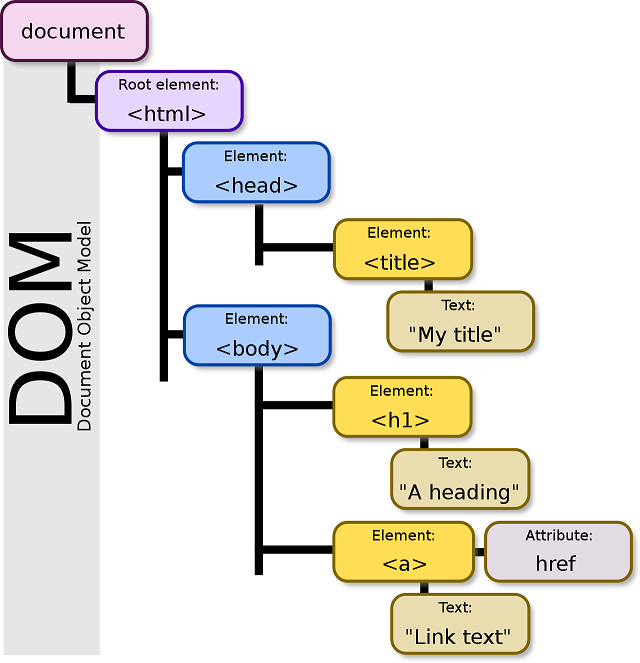
html 이라는 문서안에 Head가 있고 body가 있고 그 안에 h1~6 태그나 p 태그라던가 여러가지 요소들이 있습니다. 그림으로 나타내면 아래처럼 계층화가 되어 있습니다. 여기서 document 객체를 사용해서 저 아래의 요소(element)와 속성(Attribute) 텍스트(Text)까지 모두 접근해서 조작이 가능하다는 것 입니다.

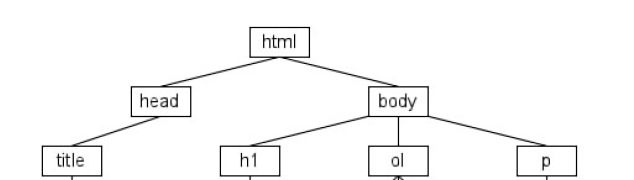
위아래 계층으로 표현하면 아래 이미지와 같습니다.

DOM 규격은 크로스 플랫폼에 특정 언어에 종속받지 않는 표준을 유지하고 있습니다만, 대부분의 웹앱 개발에 있어서는 자바스크립트를 사용할 거니까 그런 것은 별로 중요하지 않습니다. DOM이 왜 있냐?는 핵심적인 질문에는 HTML/CSS를 프로그래밍적으로 조작하기 위해서라고 답할 수 있습니다.
서양의 프로그래밍 조크에 HTML은 프로그래밍이 아니야 (HTML is not a programming language~)라는 말이 있죠. 이제는 조금 식상하긴 한데…
HTML과 CSS는 프로그래밍 언어는 아니지만 이 자체가 웹이라는 거대한 인류의 지식창고, 전세계적인 문서창고를 이어주는 시스템의 기본 구조라서 상당히 복잡하고 방대합니다. 대략적으로 HTML 태그만 100개가 넘고 CSS 속성은 수백개에 달하며 아마도 HTML 표준을 업데이트 할수록 이 숫자가 늘면 늘었지 줄진 않을 겁니다.
해서 프로그래머가 이것들을 수작업으로 처리하는 것은 한계가 있습니다. 결국 효율성과 보안 등 여러가지 이유로 동적인 웹을 만들기 위해서 DOM 을 사용해야 합니다.
참고로 웹브라우저의 컨텍스트(context)에서 가장 상위에 있는 객체는 window 입니다. document 객체는 윈도우의 하위 객체입니다. window.document 나 document 나 같은 객체를 지칭합니다.
이 포스팅에서는 예제를 통해서 DOM 스크립팅의 기초를 알아보겠습니다.
DOM 스크립팅
일단 아무것도 없는 HTML 파일을 만들어서 여기다가 돔 스크립팅을 해보겠습니다.
script 태그에서 index.js 파일로 DOM 객체를 조작할 겁니다. script 의 defer 속성은 HTML 파일의 로딩이 다 끝나고 나서 스크립트를 실행하라는 것인데 이는 HTML 파일의 로드가 다 끝나지 않은 상태에서는 DOM 객체도 생성되지 않기 때문입니다.
순서가 HTML 로드 -> DOM객체 생성 -> document 객체를 사용할 수 있게됨.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM Lesson-1</title>
<script src="./index.js" defer></script>
</head>
<body>
</body>
</html>아래는 document 객체를 사용하는 기초입니다. 다시 말하지만 HTML/CSS 가 방대한 것 처럼 document 객체를 사용하는 방식도 엄청 다양합니다.
여기서는 body에 아무것도 없는 html 문서를 약간 채워보겠습니다.
const body = document.body;
// body.append("Hello JS!");
const div1 = document.createElement('div');
const div2 = document.createElement('div');
const div3 = document.createElement('div');
div1.textContent = "This is DOM tutorial. textContent";
div2.innerText = "Hello from Javascript! innerText";
div3.innerHTML = "</br><strong>Hello</strong> inner HTML</br>";
body.append(div1);
body.append(div2);
body.append(div3);
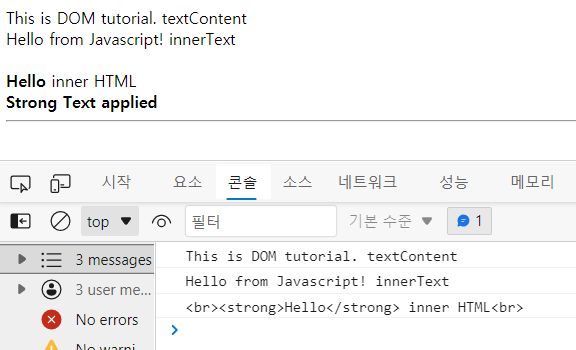
console.log(div1.textContent);
console.log(div2.innerText);
console.log(div3.innerHTML);
// secure way to do
const strong = document.createElement("strong");
strong.innerText = "Strong Text applied";
div3.append(strong);
const hr = document.createElement("hr");
div3.append(hr);const 키워드로 새로운 요소를 만들 수 있습니다. 모든 태그가 다 가능합니다. text 속성도 다양합니다. innerText, textContent, innerHTML 각각 다른 특성이 있습니다.
이것들을 붙이는 방식은 html을 사용하는 것에 비해 좀 번거로울 수는 있습니다만, 보안을 강화하는 방법도 있고 중요한 것은 DOM의 계층구조를 이용해서 자유롭게 요소와 속성에 접근하여 조작할 수 있다는 점 입니다.

querySelector 예제
쿼리셀렉터 함수로 HTML 안의 요소를 선택할 수 있습니다.
HTML 안에 id를 설정합니다. id는 유니크한 키값입니다. DOM 객체에서 선택하기 위해서 # 를 사용합니다. #는 id를 선택할 때 사용합니다.
그 안의 요소들을 조작할 수 있습니다. 위의 첫번째 예제는 비어있는 body 에 문서를 생성하는 것이고 querySelector 예제는 기존의 문서를 DOM 객체로 조작하는 것 입니다. 이것을 조작하는 메소드는 상당히 많은데 기능상 겹치는 것들도 많으니까 자신이 필요한 함수를 MDN 문서나 구글에서 검색하여 찾아서 사용하면 됩니다.
<body>
<div>
<span id="myId1">first id</span>
<span id="myId2">second id</span>
</div>
</body>const body = document.body;
const div = document.querySelector('div');
const span1 = document.querySelector('#myId1')
const span2 = document.querySelector('#myId2')
setTimeout(()=> {
span1.innerHTML = '<h1>new html text</h1>';
span2.remove();
}, 2000);마무리
어떤 강사님은 MDN 문서, 특히 한글로 번역된 MDN문서는 초보자가 읽기에는 너무 어렵다는 의견도 있습니다. 아무래도 자원봉사자들에 의해 자발적으로 문서를 번역하다 보니 원래도 어려운 IT용어가 훨씬 더 어려워지는 경향이 있는 것은 맞습니다.
자주쓰는 함수들은 일반 블로그나 이곳과 같은 튜토리얼 웹사이트 등에서 사용법과 설명을 어렵지 않게 찾을 수 있을 것 이니까 참고를 하면 좋습니다.
한가지 학습방법을 추천한다면 어쨋든 프로그래머는 영어 문서를 많이 보게 됩니다. 아직까지 번역기가 전문용어의 늬앙스 전달까지는 잘 안되기 때문에 영어를 공부하는게 좋구요. IT에 나오는 용어들은 반복되서 사용되고 뜻이 명확한 편이라서 어메리칸 잉글리시(American English)같은 것을 배우는데 시간을 들일 필요가 없습니다. 단어만 알아도 큰 도움이 됩니다.(iteration 같은 전문 용어들은 어차피 알아야함)
영어 문서는 W3schools 자료가 그나마 초보자들에게도 쉬운편이라 적응이 쉬울 것 입니다.
어떻게 보면 언어중에서 자바스크립트 라이브러리가 제일 방대하고 복잡하다고 할 수 있습니다. MDN 소속 개발자는 자바스크립트의 모든 기능을 마스터하는 것은 혼자서 AAA 게임을 만들려고 하는 것과 비슷하다고 설명하기도 했습니다. 자신에게 필요한 레퍼런스를 찾는 능력이 중요하다는 말이니까 너무 어렵게 생각하지 않는게 좋습니다.
이런 튜토리얼에서 다루는 내용들은 거의 가장 기초적인 개념을 조금 더 깊이 혹은 다시 한번 들여다 보기 위한 것입니다. 기초를 알면 응용을 할 수 있습니다. 함수의 사용법이라는게 대부분 거기서 거기입니다. 인수도 이미 정해진 범위에서 사용해야 될 것이고 어떤 객체와 함께 사용해야하는지도 정해져 있습니다.
기초적인 것을 배우고 난 후에는 스스로 응용입니다. 작은 프로젝트 부터 시작합니다.
참고문서
https://en.wikipedia.org/wiki/Document_Object_Model
HTML DOM querySelector() Method (w3schools.com)

