CSS position 기본 4종
목차
CSS를 하다보면 이제 평면에서 갖힌 것 같은 기분이 들때가 있는데 어떻게 보면 태생적인 HTML의 한계적인 부분이 있습니다. 일반 애플리케이션은 HTML이나 CSS 처럼 하나의 파일에 길게 내용을 담는 방식이 아니지요. Web은 통신이라는 특성상 데이터를 위에서 부터 아래로 받아서 또 실행도 위에서 부터 아래로 내려가는 방식으로 돌아가기 때문에 평면적인 레이아웃 컨트롤이 기본입니다.
이것이 이해가 쉽다면 쉬운 것이고 또 구조적인 페이지를 만들어 내려면 그게 잘 안되는 어려움이 있습니다. 후에 CSS 표준이 업데이트 되면서 이를 보완하게 된 것인데 그래서 웹 코딩을 하기 위해서 우리는 position 이란 것을 이해해야 합니다.
서론이 길지만 좀 불편한 방식으로 레이아웃을 관리해야 한다는 말입니다. (대부분의 HTML 코드가 tricky 하듯이)
기본 position
바로 본론부터 들어가면 html의 요소들(body, div 등 태그)은 위치 – position 가 있습니다. 이렇게 생각하면 쉽습니다. PC에는 모니터 스크린이 있지요. 2차원 평면이므로 어디선가 0,0 으로 기준점을 설정해야 합니다. 컴퓨터에서는 수학 교과서의 좌표와는 다르게 좌상단을 (x: 0, y: 0) 으로 잡습니다. 여기서 부터 우하단으로 내려갑니다. 모니터 크기만큼 내려갈 수 있습니다. 메모리 논리로는 그 이하로 내려갈 수도 있지만 물리적으로 보이는 것은 모니터의 크기가 한계입니다. 예를 들어 27인치 모니터에 FHD는 해상도가 1920×1080 으로 좌측 하단 끝에 1920, 1080 의 픽셀까지만 우리 눈이 볼 수 있습니다.
relative
이런 복잡한 좌표계를 이야기 하는 것은 HTML에서 좌표에 대해서 좀 더 깊게 이야기 하기 위해서입니다. HTML은 시작점인 0,0을 어디로 잡아야 하는가? 브라우저의 우측상단이겠지요. 브라우저에서도 웹페이지가 시작하는 부분입니다. 여기까지 이해한 다음에 다음 코드로 보겠습니다.
HTML과 CSS 파일은 다음과 같습니다.
<div class="parent"> 부모 div <div class="child-one">첫번째</div> <div class="child-two">두번째</div> <div class="child-three">세번째</div> </div>
*{
padding: 1rem;
font-weight: 700;
color: white;s
}
.parent {
background-color: skyblue;
}
.child-one{
background-color: gray;
/* position: relative;
top: 10px; left: 10px; */
}
.child-two{
background-color: green;
}
.child-three{
background-color: brown;
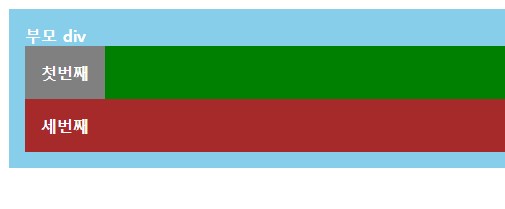
}이해를 돕기 위해 배경색을 넣었습니다.

여기서 첫번째 블록을 relative로 바꾸고 top과 left를 10px을 줍니다. 어떻게 될까요?
.child-one{
background-color: gray;
position: relative;
top: 10px; left: 10px;
}다음과 같이 이동하였습니다. 이것의 원리를 보면 position 이 기본이 static (정적인)에서 relative로 바뀌면서 상대적인 이동이 가능해졌습니다. 상대적이란 건 부모 div를 기준으로 상대적인 겁니다. 좌표는 top이 위에서 left가 왼쪽을 기준으로 움직입니다.
그런데 잘 보면 같은 형제들인 두번째와 세번째는 아래로 가려버리지요. 마치 레이아웃이 있는 것 같습니다. C나 Java 계열 프로그래밍을 해왔다면 좀 이상하게 느껴지겠지만 웹코딩이 원래 그렇습니다. 논리를 찾기 보다는 어떻게 보여주는가 – 중요합니다.

이것은 position 이 작동하는 과정을 설명하는 것이지 이런 식으로 CSS를 사용하는 것은 좋은 방법은 아닙니다.
absolute
absolute position은 쓸모가 있습니다. 왜냐하면…
.parent {
background-color: skyblue;
}
.child-one{
background-color: gray;
position: absolute;
}
.child-two{
background-color: green;
}
.child-three{
background-color: brown;
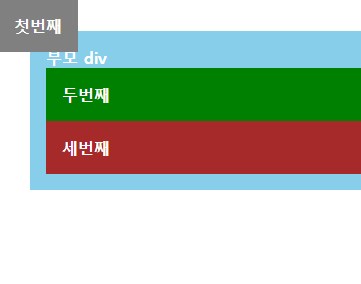
}첫번째 블록을 absolute 로 바꾸면 이 요소는 static 흐름에서 밀려나 브라우저 절대 좌표를 갖게됩니다. 첫번째라는 div 가 없어진 것 같이 배치가 바뀝니다.

top과 left를 0으로 바꿔봅니다.
.child-one{
background-color: gray;
position: absolute;
top: 0;
left: 0;
}놀랍게도 브라우저의 좌표 0,0으로 올라갑니다.

그렇다면 부모 div에 붙일 방법은 뭘까요. 부모 position에 static을 제외한 속성을 사용하면 됩니다. absolute, relative 등이 가능한데, 가장 많이 사용하는 것은 relative 입니다. 부모를 relative로 static 흐름에서 벗어나게 한 다음에 그 아래 자식이 부모를 중심으로 absolute(절대) 좌표를 사용하도록 합니다. 말이 좀 어렵게 들리지만 아래 이미지를 함께 보면 어렵지 않습니다.
.parent {
background-color: skyblue;
position: relative;
}
여기까지 이해했다면 이 방법의 장점을 알 수 있습니다. 레이아웃적으로 생각해보겠습니다. 패널을 하나 만듭니다. 이게 부모가 되는 거지요. 그리고 그 부모를 absolute 해서 그 안에서만 자유롭게 이동할 수 있는 판을 하나 만듭니다. relative처럼 나머지 요소들에 영향을 끼치지 않기 때문에 하나의 레이아웃처럼 쓸 수 있게 됩니다.
중요한 내용이라 부모는 relative 자식은 absolute라고 왜우라는 강사분들도 있는 것 같은데 트레이닝을 위해 필요하겠지만 한편으로 이해도 중요하니까요. 어느 좌표계를 기준으로 하는가? – 를 생각해 보면 됩니다.
속성은 top left bottom right 이 네가지가 있는데 단어 자체가 스스로를 설명합니다. 직관적으로 사용하면 됩니다.
fixed
fixed position 속성은 sticky 메뉴 등에 사용합니다. 스크롤바를 내려도 그대로 붙어있는 메뉴들 많이 봤을 겁니다. fixed position 은 실제로는 가장 높은 요소인 html 에 absolute 를 적용한 상태이며 스크롤을 해도 그 자리에 붙어있습니다. 그러니까 fixed는 스크롤 상황과 상관없이 보이는 영역에서 항상 좌표를 유지하는 겁니다. 스크롤이란 것도 결국 메모리에서 논리적으로 일어나는 일이고 실제 우리가 보는 웹페이지는 여전히 사각형이기 때문에 스크롤 시에도 그 사각형을 유지한다 – 는 성질입니다. absolute는 스크롤을 하면 브라우저에서 사라집니다. 그래서 fixed 와 absolute 둘은 다른 것 입니다.
페이지의 최상단 혹은 사이드에 붙어서 스크롤을 해도 따라오는 메뉴들을 만들 때 fixed position을 유용하게 사용합니다. 혹은 위로가기 등 앵커 링크를 달면 UI가 편리해진다.
.parent {
background-color: skyblue;
position: relative;
height: 150vh;
}
.child-one{
background-color: gray;
position: fixed;
top: 0;
right: 50%;
}스크롤해도 그대로 붙어있다.

sticky
여기서는 sticky를 아주 간단하게만 설명합니다. relative와 fixed 방식을 조합한 방식입니다.
.parent {
background-color: skyblue;
position: relative;
height: 150vh;
}
.child-one{
background-color: gray;
position: sticky;
top: 0;
}다음과 같이 처음에는 얌전히 있다가 스크롤을 해서 top이 0이 되면 fixed 처럼 행동합니다. 웹의 레이아웃에 따라 다양한 응용이 가능합니다.