CSS 시작하기
목차
보통은 HTML 태그를 한번 다 흝은 다음에 CSS를 배우지만 순서대로 배워서는 써먹기가 좋지 않고 개념잡기가 쉽지 않기 때문에 간단한 HTML 태그 몇개를 배운 후에 바로 CSS를 해보는 것이 좋습니다. HTML / CSS 이렇게 나눠 놓으니까 무슨말인지 더 헷갈립니다. 결국은 이 둘이 함께 HTML 문서를 이루는 것인데 완전히 분리해서 배우는 방식이 더 어렵게 느껴집니다.
CSS 은 Cascading Style Sheets 의 약자로 번역하면 계단식 스타일 시트입니다. 무슨 말인지 도통 이해가 어렵죠. MDN의 개발자는 CSS는 메이크업(화장) 이라고 비유해서 설명합니다. HTML이 쌩얼이라면 CSS는 메이크업이란 말입니다. 실제로 그런 느낌이 납니다. 쌩자인 HTML 문서와 CSS를 입힌 페이지를 비교해보면 확실히 가독성이라던가 디자인이 세련된 느낌입니다.
물론 현재의 CSS는 메이크업 이상의 기능이 있습니다. 역시 방대한 양의 CSS 선택자와 속성이 있습니다. 메이크업 제품에도 수많은 제조사와 제품라인이 있는 것과 비슷합니다. 이것은 기능적인 것도 있겠지만 결국 보여지는 모양을 결정하는 것이므로 디자인이 되는 것은 뭐든 가져다 붙일 수 있는 것이지요.
이런 기능이 너무 많기 때문에 프론트엔드 프로그래머라도 모든 것을 다 알고 사용하기 힘들죠. 그래서 지금은 부트스트랩 같은 프레임워크를 많이 사용합니다. 사실 CSS로 일일히 모든 것을 다 개발할 수도 있지만, 퀄리티를 뽑기 위해서는 프레임워크를 사용하는게 좋습니다. 다만 프레임워크를 사용하더라도 자신이 맡고있는 프로젝트에 최적화 시키기 위해서 코드 수정이 필요하기 때문에 CSS도 다 공부를 해야 하는 것이죠.
display 속성 예제
HTML 태그에는 속성값이 있습니다. 태그안의 내용물을 브라우저에 어떻게 표시할 것인가에 대한 속성들인데 기본이 되는 것은 display 입니다. display 속성 값은 block, inline, inline-block, none 등이 있습니다. 반응형 display 속성은 html 의 표준에 나중에 추가되었는데 여기서는 block과 inline 개념부터 알아보겠습니다.
body안에 들어가는 모든 태그에는 display 속성에 대한 기본값이 설정되어 있습니다. 예를 들어 p 문단 태그는 기본이 block 입니다. 문단이 끝나면 다음 줄로 넘어갑니다.
inline 은 글자 수 길이만큼 옆으로 표시합니다. block 인지 inline 인지는 확인해보면 됩니다. h 시리즈는 다음 라인으로 넘기므로 block 이죠. strong 은 inline 입니다. 쉽게 말해 세로로 진행되면 block 가로는 inline 입니다.
제일 많이 사용하는 div는 block이고 span 은 inline 입니다. div 안에 span 을 쓰기도 하는데 이런 웹사이트의 본문 같은 것에는 흔히 div 안에 p 태그를 사용합니다. div 라고 하더라도 클래스를 지정하여 inline 으로 변경할 수 있으므로 굳이 span 은 안쓰는 경우도 많습니다.
최근의 프론트엔드는 섹션을 div로 나누고 class 나 id 를 설정해서 DOM 스크립트(제이쿼리 등)로 사용합니다. div 안에다가 p 태그나 다른 태그를 넣기도 하죠.
아래의 예제를 통해서 알아보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
text-align: center;
}
p{
/* display: block; */
border: 1px solid black;
}
div{
border: 1px solid black;
}
span{
/* display: inline; */
border: 1px solid black;
}
</style>
</head>
<body>
<p>
이것은 첫번째 문단입니다.
</p>
<p>
이것은 두번째 문단입니다.
</p>
<div>div 태그1</div>
<span>span 태그1</span>
<span>span 태그2</span>
<span>span 태그3</span>
<div>div 태그2</div>
<span>span 태그4</span>
<span>span 태그5</span>
<span>span 태그6</span>
<div>div 태그3</div>
</body>
</html>style 시트는 css 파일에 만들어서 사용하는데 여기서는 보기 쉽게 HTML의 head에 넣었습니다. 상업용 CSS는 반응형 이라던가 여러가지가 들어가서 아무래도 길어지기 때문에 파일을 분리하는게 좋습니다. (대부분 프레임워크에서 기본으로 분리되있음)
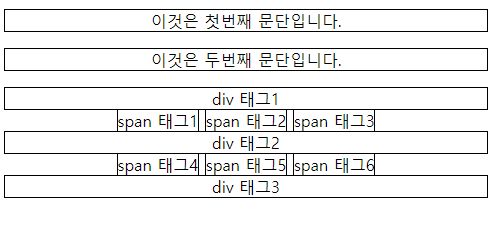
아래는 실행결과 입니다. 여기서 주의해서 볼 것은 display 설정에 따라 배치가 차이가 납니다. 어떤 페이지를 만들더라도 div를 많이 쓰게 될텐데 div를 중첩시켜서

inline-block 예제
위의 예에서 block 과 inline의 차이가 이해되면 이제 다른 것도 해볼 수 있습니다. div를 많이 사용하는 것은 container (용기) 로 사용할 수 있기 때문입니다. 뭐랄까 종이 신문의 섹션 같은 것을 보면 네모칸 배치를 많이 합니다. 한 페이지 안에 블럭을 이곳 저곳 크기가 다르게 배치해서 각자 다른 섹션의 내용을 표시합니다. 이것도 마찬가지인데 일종의 블록 쌓기입니다.
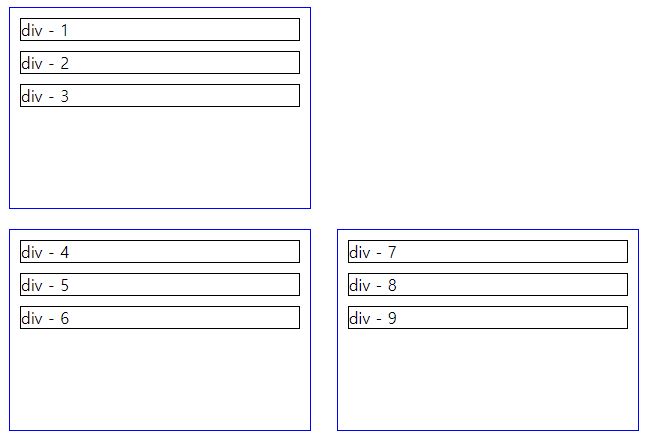
예제를 통해 알아보겠습니다. 아래는 container-1은 block 이고 container-2가 inline-block 입니다. block 은 아래로 내려가는 것이고 inline-block은 옆으로 블럭을 이어 붙이는 것 입니다. 이는 inline과는 다른 것 입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
text-align: left;
}
.container-1{
display: block;
width: 300px;
height: 200px;
border: 1px solid blue;
}
.container-2{
display: inline-block;
width: 300px;
height: 200px;
border: 1px solid blue;
}
div{
border: 1px solid black;
margin: 10px;
}
</style>
</head>
<body>
<div class="container-1">
<div>div - 1</div>
<div>div - 2</div>
<div>div - 3</div>
</div>
<div class="container-2">
<div>div - 4</div>
<div>div - 5</div>
<div>div - 6</div>
</div>
<div class="container-2">
<div>div - 7</div>
<div>div - 8</div>
<div>div - 9</div>
</div>
</body>
</html>실행결과를 보면 블록을 옆에 붙일 수 있으면 inline-block 입니다.
위의 태그를 보면 div를 중첩시켜서 사용합니다. 안에 포함관계가 들어가는데 div 사이에 간격을 조정할 수 있습니다. 이 개념이 margin 과 padding 입니다. 이 내용은 좀 있으니까 상세한 내용은 별도 포스팅에서 다루도록 하겠습니다.
CSS에서 사용할 수 있는 이런 블록 쌓기 성질은 상당히 흥미롭습니다. 현대의 웹페이지는 보통 박스모델(Box Model)을 기초로 반응형 사이트로 되어 있는데 이것의 원리가 display 속성입니다.

display 속성을 none 값으로 지정하면 보이지 않게 됩니다. none 값이 유용한데 반응형 사이트를 만들때 모바일 레이아웃에는 맞지 않는 내용을 가릴 때도 사용합니다.
요약
방대한 CSS의 시작점을 display 속성을 설정하는 것으로 잡는 것은 괜찮은 방법입니다. 요소(element)가 두개 이상 사용되는 공간에는 display 속성의 영향이 미칩니다. 하나의 웹페이지에서 html이나 body 태그는 1개이기 때문에 display 값에 따라 다른 배치를 할 수 있습니다.
최근에는 모바일과 데스크탑 양쪽으로 사용가능한 반응형 display 속성을 많이 사용합니다. 기본이 되는 block과 inline 값 부터 개념을 잡고 가면 적응하는데 도움이 될 것 입니다.
참고문서
CSS: Cascading Style Sheets | MDN (mozilla.org)

