CSS 박스모델
목차
CSS 박스모델은 좀 tricky 합니다. 박스라고 하면 보통 width 너비와 height 높이로 만드는데 우리가 상식적으로 생각하면 100cm x 100cm 이렇게 사각형이 나오는게 정상입니다. 하지만 CSS에서는 그렇게 작동하지 않습니다. 뿐만 아니라 display 속성에 따라 다양한 변화를 보여주는데요. 이런 것들 때문에 CSS를 배우는게 생각보다 장벽이 있습니다.
이 포스팅에서는 CSS 박스모델에 대해서 하나씩 알아보겠습니다. 그렇다고 해도 변형이 다양하기 때문에 직접 박스와 레이아웃을 만들어 보고 가지고 놀아보는 것이 디자인적 감각을 기르는데 도움이 됩니다. 레이아웃이란게 결국 디자인적 요소를 취급하는 것 이니까요. 꼭 웹디자인 전공이 아니더라도 이 페이지를 데스크탑과 모바일에서 어떻게 배치하는게 사용자 입장에서 좋을지 생각하도록 합니다.
잘 모르겠으면 일단 사용하기 편하게 만들면 됩니다.
div 박스 다루기
박스를 사용할 때는 보통 div 태그를 사용합니다. 기존 inline인 span 태그를 쓰기도 하는데 그냥 모든 container를 div로 클래스로 용도를 나누어 사용합니다. HTML5 이후에는 시멘틱 태그도 많이 사용하는데 그 이전에 개발되서 변형을 거쳐온 웹사이트나 블로그 중에는 여전히 div 방식의 박스모델도 많이 있습니다. 검색엔진의 SEO상 시멘틱 태그가 유리하다고 하는데… 블로그를 하다 보면 꼭 그렇지도 않습니다. 검색엔진이 점점 더 진화할 수록 컨텐츠 분석 능력과 검색 랭킹이 더 정확합니다. 그리고… 좋은 내용의 컨텐츠는 그것과 상관없이 검색이 잘 되게 되있습니다.
뭐 어쨋든 새로 개발하는 웹사이트의 경우 시멘틱태그의 사용을 권장합니다. 다만 웹의 섹션 내용을 채울 때 등에 div도 많이 사용하기 때문에 여전히 유용합니다. div를 사용해서 박스를 잘 다룰 수 있으면 시멘틱에 적용하는 것도 어렵지 않을 겁니다.
width, height
보더를 그리고 너비와 높이를 지정해봅니다. div 박스가 보입니다.
<style>
.mydiv1{
border: 1px solid black;
width: 200px;
height: 200px;
background: burlywood;
}
</style>
<div class="mydiv1">박스</div>적용결과는 아래와 같습니다.
div 의 width의 default 값은 100% 입니다. 브라우저가 열려있는 너비만큼 확장되죠. height 값은 컨텐츠의 크기 만큼입니다. px 픽셀단위로 지정하면 이렇게 박스의 크기를 고정시킬 수 있습니다. 설명만으로는 이해하기 힘들지만 테스트를 몇번 하면 감각을 알 수 있습니다.
margin, padding, border
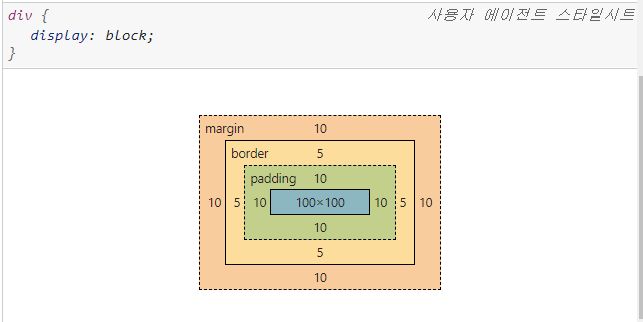
margin은 div의 상위 container 에 대한 거리입니다. padding은 border 로부터 콘텐츠(텍스트 등)와의 거리이고 border 는 margin과 padding 사이에 있습니다. 꽤나 복잡하죠? tricky 하지만 이것을 이해하면 박스에 대한 개념이 잡히는 겁니다.
아래의 박스를 분석하면 100×100의 div 로 만든 박스는 100×100이 아니라 실제로는 좌우아래로 25px를 더한 150 x 150 입니다. 꽤나 큰 차이가 나죠?

코드는 아래와 같습니다. 보기 편하게 style 태그를 body에 넣어서 실행했습니다. (실제로는 style 시트 파일에 넣거나 head에 넣는게 좋습니다)
<style>
.container{
width: 90%;
border: 1px solid black;
background: burlywood;
}
.box-green{
border: 5px solid brown;
width: 100px;
height: 100px;
margin: 10px;
padding: 10px;
background: darksalmon;
}
</style>
<div class="container">
<div class="box-green">box-1</div>
<div class="box-green">box-2</div>
</div>실행결과는 아래와 같습니다. 바깥쪽에서 부터 margin 10px border 5px padding 10px 가 적용된 후 콘텐츠 영역이 나옵니다. 바깥쪽을 container 로 감쌌는데 body를 초기화 시켜서 사용하기도 합니다. 보통 meyerweb의 초기화 코드를 많이 사용합니다.(참고문서)
container 안쪽을 잘 봅니다. 간격이 얼마나 벌어져 있는지를 보면 알 수 있습니다.
공식으로 정리하면 아래와 같습니다.
*총 너비 = 마진 좌우 + 보더 좌우 + 패딩 좌우 + 박스 너비
*총 높이 = 마진 상하 + 보더 상하 + 패딩 상하 + 박스 높이
이것은 box-sizing 이란 속성에서 기본값인 content-box 방식입니다. content-box를 기준으로 더하는 방식입니다.
박스 모델을 측정하는 것은 여러모로 중요합니다. 특히 상대적으로 너비가 좁은 모바일 반응형 웹사이트를 만들 때는 화면의 크기에 맞추기 위해서 위의 공식을 적절하게 사용합니다.
요약
박스모델의 주요 속성인 width, height, margin, padding, border 의 개념을 학습했습니다. 보면 알겠지만 별로 직관적이지 않습니다. 이 모델에 익숙해지는 좋은 방법은 직접 여러가지 형태의 박스를 만들어 보는 것 입니다. 박스를 가지고 노는 것은 코딩이라기 보다는 일종의 창작의 영역도 있으니 재미로 이것저것 해보는 것도 좋은 방법입니다.
HTML / CSS는 코딩의 논리적인 부분보다는 방대한 양을 습득하는데 시간이 걸립니다. MDN은 일종의 온라인 백과사전인 셈입니다. 이런 것을 빠르게 배우는 방법은 처음부터 하나부터 열까지 모두 다 배우려고 하지말고 본인에게 필요한 부분을 중심으로 레퍼런스를 활용하는 것이 시간절약이 됩니다.
초보의 입장에서 MDN을 보는 것은 힘이 들겠지만 프로그래밍의 세계에서 이것보다 어려운 문서들은 더 많이 있습니다. 하루에 하나만 확실히 챙겨보겠다고 하면 한달이면 30개 주제를 습득할 수 있습니다. 6개월이면 180개 주제를 알 수 있죠. 프로가 되기위해서는 성급하게 실력이 오르길 바라는 것 보다는 매일매일 코딩에 정진하는 자세가 중요합니다.
이 세상 모든 프론트엔드 지식을 쌓기엔 시간이 부족하므로 어떤 것을 먼저 습득할 것 인가 계획을 짜는 것도 중요합니다. 대략 현업에서 사용되는 실용성이 높은 코드는 많은 사람들이 강의도 하고 구글 문서도 많기 때문에 큰 문제는 없을 겁니다.
참고문서
CSS 기본 박스 모델 입문 – CSS: Cascading Style Sheets | MDN (mozilla.org)

