npm nodemon 설치
목차
이 글은 npm nodemon을 설치합니다. nodemon은 일종의 개발자 도구로 보통 node.js의 서버 프로그램을 만들다 보면 짜잘한 수정사항의 반영을 보고 싶을 때가 많습니다. 그런데 수동으로 프로그램을 종료시키고 다시 시작하는 일이 빈번하다 보니 귀찮습니다. nodemon은 이런 불편함을 해결하기 위해 개발되었습니다.
설치하는 방법은 다음과 같습니다
npm i nodemon
글로벌 설치 옵션은 -g, 개발용 dependency는 -D입니다.
nodemon 테스트
테스트용 설치 코드는 다음과 같습니다. (Linux 시스템)
touch app.js npm init -y npm i nodemon -D
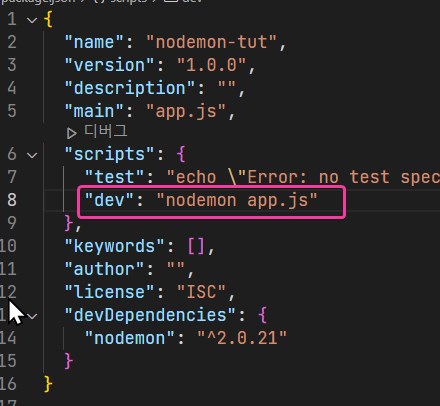
npm의 package.json의 scripts에 아래와 같이 추가합니다.

app.js의 테스트코드입니다.
const first_server = require('http');
// simple code for nodemon test
console.log('<-- node.js server -->');
first_server.createServer(function (request, response){
response.writeHead(200, {'Content-type':'text/html'});
response.end('<h1>Hello World from Node.js!</h1>');
}).listen(3000);
console.log('server started...');다음 명령어로 nodemon을 실행합니다.
node run dev
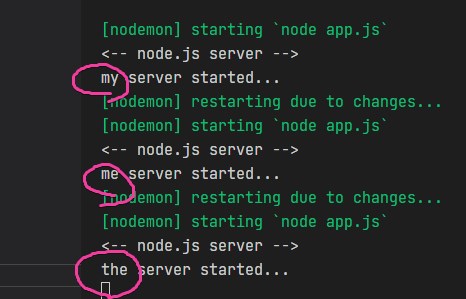
이제 app.js의 파일을 편집하며 저장할 때 마다 nodemon이 서버를 다시 실행시키는 것을 볼 수 있습니다.

브라우저를 리프레시하면 변경사항이 바로 반영되어 있습니다.

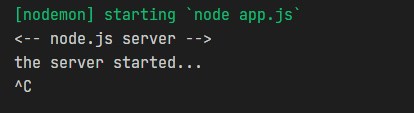
종료를 위해서는 [Ctrl+C]를 누릅니다. (리눅스 시스템)

간단한 기능이지만 Node.js의 앱을 만들 때 성가신 작업을 줄여준다는 의미에서 진정한 유틸입니다. 자동 재실행과 리프레시를 위한 다른 방법이 없는 건 아니지만 노드몬을 많이 쓰고 있습니다. 평균적으로 주당 500만회 이상 다운로드가 일어나니까요. 노드몬으로 많은 사람들의 작업 능률이 향상되고 생산성이 올라간 것 입니다. 이 작은 npm 패키지는 Node.js 서버 개발자들이 필수적으로 알아야 할 것 입니다.
Node.js 튜토리얼 초반이니 빌드업을 위한 밑작업이라고 보면 좋을 것 같습니다. Node.js 학습 혹은 개발을 위해 필요한 건 복잡한 이론보다는 이런 실제적인 유틸을 잘 다루는 것이 우선입니다. (물론 이론적 배경을 아예 무시하라는 것은 아니다. 균형이 필요할 뿐)

