자바스크립트 시작하기
목차
자바스크립트는 말하자면 현재 가장 뜨거운 인기를 모으고 있는 프로그래밍 언어입니다.
자바스크립트는 클라이언트 웹서비스를 위해 개발된 언어입니다. 클라이언트는 좁은 의미로 웹브라우저를 말합니다.
과거 메인 언어가 자바스크립트인 프로그래머는 대중적이지 않았는데 지금은 꽤 많아졌습니다.
자바스크립트가 탄생할 시점의 사용자들이 이 정도로 자바스크립트가 인기를 얻으리라곤 생각하기 어려웠을 정도로 지금은 다재다능한 언어가 되었습니다.
자바 스크립트로 뭘할 수 있느냐? 라고 접근해 보면 우선 종합적인 웹개발이 가능한 언어입니다. 클라이언트와 서버 둘다에서 사용할 수 있기 때문에 이 언어 하나로도 웹서비스를 만들 수 있습니다.
게다가 배우기도 매우 쉬운데요. 바로 JS를 시작해보겠습니다.
자바스크립트 Hello World!
자바스크립트의 Hello World 는 여러 장소에 할 수 있습니다. 왜냐하면 자바스크립트가 사용하는 환경이 웹브라우저기 때문입니다.
그러나 처음에는 어렵게 하지 않는게 좋습니다.
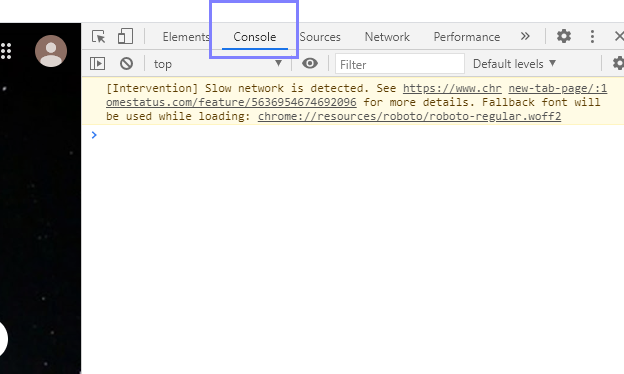
웹브라우저에는 개발자용 도구가 숨겨져 있습니다. 크롬으로 들어가서 마우스 오른쪽을 누르고 검사를 클릭합니다.
오른쪽이나 아래쪽에 창이 나옵니다. 여기서 상단의 Console 을 클릭합니다.

여기가 자바스크립트의 콘솔입니다. 코드를 타이핑합니다.
console.log("Hello World")
[실행]
Hello World굉장히 간단합니다. 다른 언어처럼 프로그램을 설치할 필요조차 없어요.
콘솔창을 가지고 좀 놀아보겠습니다.
> 3 + 7 10 > 6-3 3 > 2 * 4 8 > 2 ** 3 8 > 8 / 2 4 > 10 % 4 2
콘솔 인터프리터에서 사칙연산이 가능합니다. ** 은 제곱 % 은 나머지를 계산합니다.
동적타이프 변수
자바스크립트는 변수의 자료형을 선언할 필요가 없는 동적타이프 변수입니다. (Dynamic Type Variable) 인터프리터가 실행될 때 할당 값에 따라 적당한 자료형을 선택한다는 뜻입니다.
예제로 보겠습니다.

그전에 브라우저에서 about:blank 를 입력하면 깨끗한 상태의 콘솔을 사용할 수 있습니다.
> var myNumber = 20; undefined > myNumber 20 > var myString = "Hello JS"; undefined > myString "Hello JS"
var 라는 것이 변수임을 나타냅니다. 이 변수에 20이란 숫자를 할당할 수도 “Hello J” 라는 문자열을 할당할 수도 있습니다. 동적타이핑에 따라 자바스크립트가 자료형을 결정합니다.
그냥 var 만 붙여주면 됩니다.
DOM (Document Object Model)
자바스크립트에는 DOM 이라는 문서 객체 모델이 있습니다. 우리가 보는 웹페이지는 HTML 파일로 되어 있습니다. HTML 파일은 텍스트 파일이기도 합니다.
HTML이 브라우저에 도착하면 어떤 식으로 보여줄지 결정해야 합니다. HTML 이 마크업 언어인 것은 태그 표시를 보고 문서 배치 구조를 결정하기 때문입니다.
이 안에서 세가지 요소를 분리합니다. HTML/ CSS/ JAVASCRIPT 가 HTML 파일에 들어있습니다. 한개 파일일수도 있고 또는 여러개 파일로 나눠져 있을수도 있습니다.
그것들을 해석하는 작업(Parse)을 합니다. HTML, CSS, JAVASCRIPT 각각 다른 parser에게 전달합니다.
이 셋이 서로 긴밀히 상호작용하여 웹페이지를 생성합니다.
자바 스크립트는 DOM 객체를 사용하여 웹문서에 접근할 수 있기 때문에 뒤로가면 DOM에 관한 지식이 필요합니다.

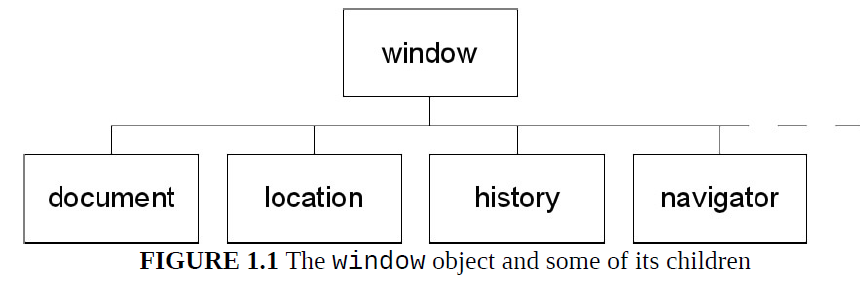
상사한 것은 뒤의 챕터에서 자세히 알아가겠지만 일단 window 객체가 가장 상위 계층에 있고 다음은 document, location, history 등이 하위요소입니다.
개념을 더 잘 이해하려면 객체지향 프로그래밍을 배우는게 좋습니다만, 처음 자바스크립트(JS)를 배우는 사람에게는 쉬운 일이 아니니까 나중에 DOM 챕터에서 더 자세히 학습합니다.
지금은 서버로부터 웹페이지 문서가 도착하면 클라이언트인 웹브라우저(크롬)에서는 여러가지 요소들을 분석해서 객체로 만들어서 자바스크립트가 사용할 수 있는 상태를 만든다. 정도로 이해하면 충분합니다.
이전까지는 웹페이지를 수동적인 존재로 생각했다면 이제부터는 JS라는 도구를 사용하여 내가 원하는데로 조작한다. 마음껏 조작한다. 그렇게 생각하시면 됩니다.
단순히 웹서비스를 만드는 것 말고도 자바스크립트로 할 수 있는 일이 워낙 많기 때문에 기대를 해도 좋습니다.
HTML / CSS / JavaScript
웹사이트에 관심이 있다면 HTML 과 CSS 과 JavaScript를 묶어서 설명하는 것을 많이 들어봤을 것 입니다.
이들의 역할은 모두 웹브라우저에서 웹페이지가 어떻게 보이는가, 어떤 프로그램의 동작을 하는가와 관련되어 있습니다.
클라이언트와 웹브라우저에서 일어나는 일들을 전부 담당하는 사람을 프론트엔드 프로그래머라고 합니다. 한편 서버에서 일어나는 일들을 담당하는 사람은 백엔드 프로그래머라고 합니다.
웹의 초창기에는 한 사람이 웹의 모든 분야를 관리했습니다만 시대가 지나고 분야가 세분화 되자 서버와 클라이언트 양단(END)에서 하는 역할을 나누게 되었습니다.
웹개발을 목표로 하고 자바스크립트를 시작하면 기본적으로 프론트엔드에서 시작하는 것 입니다.
당연하지만 자바스크립트 본연의 목적은 클라이언트 스크립팅을 위한 것입니다.
따라서 자바스크립트와 함께 HTML/CSS 도 함께 배운다고 생각하면 됩니다. 순서상 HTML/CSS를 배운 후 자바스크립트를 배우면 좋겠지만 몰라도 상관없습니다.
HTML은 단순한 마크업 랭귀지이기 때문에 어떤 로직이나 제어가 없기 때문에 어렵지 않고, MSDN의 엔지니어에 따르면 CSS는 쉽게 말해 메이크업이라 보시면 됩니다.
물론 최근의 HTML과 CSS는 그보다 더 많은 기능을 가지고 있습니다. 자바스크립트 강좌에서 거기까지 커버하지는 않을 것 입니다.
어쨋든 이 HTML/CSS/JavaScript 이 세개의 구성이 어떻게 활용되느냐 직접 해보면 머리속에 빠르게 개념이 정착됩니다.
코딩학습에는 실습이 중요하지만 프론트엔드는 다른 언어보다 실습이 더 많습니다. 대부분 웹에서 보여지는 부분을 제어하는 일이기 때문입니다.
프로그래머 본인의 디자인적 감각도 기를 수 있습니다.
요약
이 포스팅에서는 자바스크립트 시작에 대하여 알아봤습니다. 언제나 새로운 분야에 발을 들여놓는 일에는 용기가 필요합니다. 누구나 도전과 시련앞에 막막함을 느끼기 마련입니다.
지금 자바스크립트를 배울 가치가 있을까? 그 시간들이 의미가 있을까? 생각하고 있다면 두 말 필요없이 자신감을 가지고 한번 도전해보는 것을 추천합니다.
자바나 C++같은 프로그래밍 언어라면 쉽게 추천하지 않을 것 같습니다. 이것들은 컴퓨터공학을 하기 위한 사람들이 배우는 언어입니다.
그러나 자바스크립트는 모두가 알고 있는 웹서비스에 대한 기술입니다. 인터넷을 사용할 줄 안다면 누구나 자바스크립트를 배울 수 있습니다.
외부참조문서
JavaScript | MDN (mozilla.org) MDN에서 자바스크립트 시작하기
JavaScript Tutorial (w3schools.com) W3C SCHOOLS 자바스크립트 시작


좋네요!
방문 감사합니다~!