스몰베이직 GUI 좌표
목차
스몰베이직은 윈도우UI를 쉽게 컨트롤 할 수 있도록 설계되어 있습니다. 보통의 언어들은 윈도우 UI 프로그래밍이 쉽지가 않은데 스몰베이직은 학습을 목적으로 만들어진 언어라 이런 처리들이 쉽습니다.
우선은 윈도우의 기본 세팅을 설정해보겠습니다.
GraphicsWindow.BackgroundColor = "skyblue" GraphicsWindow.Width=300 GraphicsWindow.Height=300 GraphicsWindow.Title="Window Setting"
GraphicsWindow 객체를 쉽게 조작할 수 있습니다. 속성값만 넣어주면 됩니다.

GUI 좌표 체계는 좌측 상단의 0,0에서 우측 하단으로 확장하는 방식입니다. 스몰베이직만 그런 것이 아니라 대부분의 GUI 좌표 체계(게임 프레임워크 등)에서 0,0 -> X,X 방식으로 동작합니다. 위의 윈도우에 다음 코드를 추가합니다.
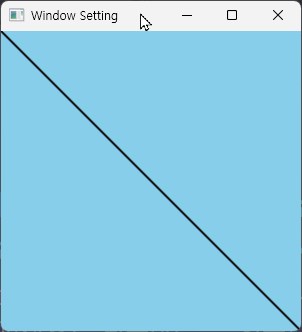
선을 하나 그어보겠습니다.
GraphicsWindow.DrawLine(0,0,300,300)

시작 좌표와 끝나는 좌표로 가는 방식은 다른 언어에서도 많이 사용됩니다. 2차원 선을 그리려면 두개의 점이 필요한데요. 점과 점을 잇는 것이 선분이라고 봤을 때 직관적인 함수 사용법입니다.
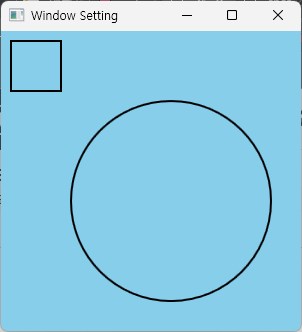
다음 코드를 추가해서 사각형과 원을 그려보겠습니다.
GraphicsWindow.DrawRectangle(10,10,50,50) GraphicsWindow.DrawEllipse(70,70,200,200)

꽤 간단하게 그릴 수 있습니다. 이런 방식의 코드는 다른 언어의 라이브러리 함수에서도 많이 볼 수 있을 겁니다. 시작 좌표와 끝나는 좌표의 관계를 생각하면 그릴 수 있습니다.
시작좌표 x, y 그 다음에 도형의 너비, 높이 이렇게 보면 됩니다. 텍스트도 좌표를 찍어서 그릴 수 있습니다.
GraphicsWindow.DrawText(50, 50, "Hello World!")
이것은 콘솔을 사용하는 TextWindow.WriteLine(“Hello World!”) 와는 출력 대상이 다릅니다. GUI는 스크린을 쓰기 때문에 좌표를 사용할 수 있습니다. 다만 GUI의 경우 한글 폰트가 안먹히는 경우가 있으니 테스트를 할 필요가 있습니다.
요약
간단하게 스몰베이직의 GUI를 알아봤습니다. 윈도우를 쉽게 만들 수 있고 좌표체계에 대한 개념도 빠르게 배울 수 있습니다.
참고문서
Small Basic (smallbasic-publicwebsite.azurewebsites.net)

